شاید به دنبال روشی برای محافظت از محتوای وب سایت خود باشید مخصوصا اگر یک سایت پر محتوا با تصاویر زیاد داشته باشید که ساعت ها را صرف تولید محتوای آن کرده باشید. متأسفانه، چه عمدی باشد و چه غیرعمدی، کپی کردن، ذخیره و لینک کردن تصاویر شما برای کاربران آسان است.
خوشبختانه، میتوانید کلیک راست را در وردپرس غیرفعال کنید تا بازدیدکنندگان از تصاویر شما بدون اجازه استفاده نکنند. اگرچه آگاهی از عواقب این اقدام بسیار مهم است، اما این یک راه سریع و آسان برای محافظت از وب سایت شما در برابر سرقت محتوا است.
در این پست 3 روش برای غیرفعال کردن کلیک راست در وردپرس را به شما عزیزان آموزش خواهیم داد. در ادامه همراه فراداده باشید!
چه زمانی باید کلیک راست را در وردپرس غیرفعال کنید؟
اگر وب سایت شما دارای محتوای یونیک زیادی مانند تصاویر است، ممکن است بخواهید کلیک راست را در وردپرس غیرفعال کنید. از آنجایی که محتواهای آنلاین را می توان تنها با یک کلیک به سرقت برد، انجام این کار می تواند از سرقت محتوا جلوگیری کند.
نه تنها این، بلکه غیرفعال کردن کلیک راست نیز می تواند از اتصال سریع تصویر جلوگیری کند. این زمانی اتفاق می افتد که کاربران تصاویر شما را می دزدند و در حالی که از منابع سرور شما برای انجام این کار استفاده می کنند آنها را در یک وب سایت دیگر نمایش می دهند. در نتیجه، Hotlinking حق نسخهبرداری شما را نقض میکند و فشار غیرضروری بر سرور شما وارد میکند.
با این حال، غیرفعال کردن کلیک راست در وردپرس تصمیمی ساده نیست. به عنوان مثال، می تواند تجربه کاربری (UX) شما را مختل کند. این امر به ویژه در سایتهایی که خوانندگان از کپی و ذخیره محتوایی مانند دستور العملها یا دستورالعملهای DIY سود میبرند، مرتبط است.
به علاوه، غیرفعال کردن کلیک راست یک معیار کاملاً اثباتی نیست. در واقع، بازدیدکنندگان میتوانند با مشاهده کد منبع سایت شما یا استفاده از یک ترفند ساده جاوا اسکریپت، بلوکها را دور بزنند تا کلیک راست را دوباره برگردانند. حتی برای مبتدیان، گرفتن اسکرین شات از تصاویر یا بازنویسی محتوای خود آسان است.
نحوه غیرفعال کردن کلیک راست در وردپرس
اکنون که می دانید چگونه غیرفعال کردن کلیک راست می تواند از محتوای وب سایت شما محافظت کند، سه روش برای این کار را با هم بررسی خواهیم کرد:
1.استفاده از افزونه WP Content Copy Protection & No Right Click
با افزونه WP Content Copy Protection & No Right Click می توانید کلیک راست را در وردپرس غیرفعال کنید و دستوراتی مانند CTRL+C را خاموش کنید. از آنجایی که این افزونه CTRL+U را در کروم نیز غیرفعال می کند، کاربران نمی توانند کد صفحه شما را مشاهده کنند (که راه دیگری برای سرقت محتوا است).

همچنین میتوانید قابلیت انتخاب متن را غیرفعال کنید، بنابراین میتوانید بیشتر از تصاویر خود محافظت کنید. اگر به نسخه پریمیوم ابزار ارتقا دهید، به ویژگیهای بیشتری دسترسی خواهید داشت. به عنوان مثال، می توانید از واترمارکینگ و محافظت از پوشش jQuery استفاده کنید.
برای شروع، باید افزونه را در وردپرس نصب و فعال کنید. پس از راه اندازی و اجرا در سایت خود، به تنظیمات > WP Content Copy Protection بروید. باید ببینید که Copy Protection در ناحیه مدیریت شما ظاهر می شود. در تنظیمات اصلی، میتوانید محافظت را در صفحه اصلی، پستها و موارد دیگر فعال کنید.
2. استفاده از افزونه Disable Right Click For WordPress
با افزونه Disable Right Click For WordPress میتوانید از اعمالی مانند برش، کپی، چسباندن، مشاهده منبع، ذخیره تصویر و بازرسی عنصر جلوگیری کنید. بعلاوه، محافظت از کل سایت را فراهم می کند، اگرچه اگر فقط می خواهید از صفحات خاصی در وب سایت خود محافظت کنید، ممکن است ایده آل نباشد.

ابتدا باید ابزار را در وردپرس نصب و فعال کنید. سپس، به تنظیمات داشبورد خود بروید و گزینه Disable Right Click for WP را انتخاب کنید. سپس دکمه Yes را برای نمایش پیامها در غیرفعال کردن رویدادها علامت بزنید و روی Save Settings کلیک کنید.
3. غیرفعالسازی کلیک راست بدون افزونه
پلاگین ها راه حل های سریعی را برای کسانی که فاقد مهارت های فنی هستند ارائه می دهند. با این حال، آنها می توانند سرعت سایت شما را کاهش دهند. خوشبختانه، شما همچنین می توانید با ویرایش کد سایت خود کلیک راست را غیرفعال کنید.
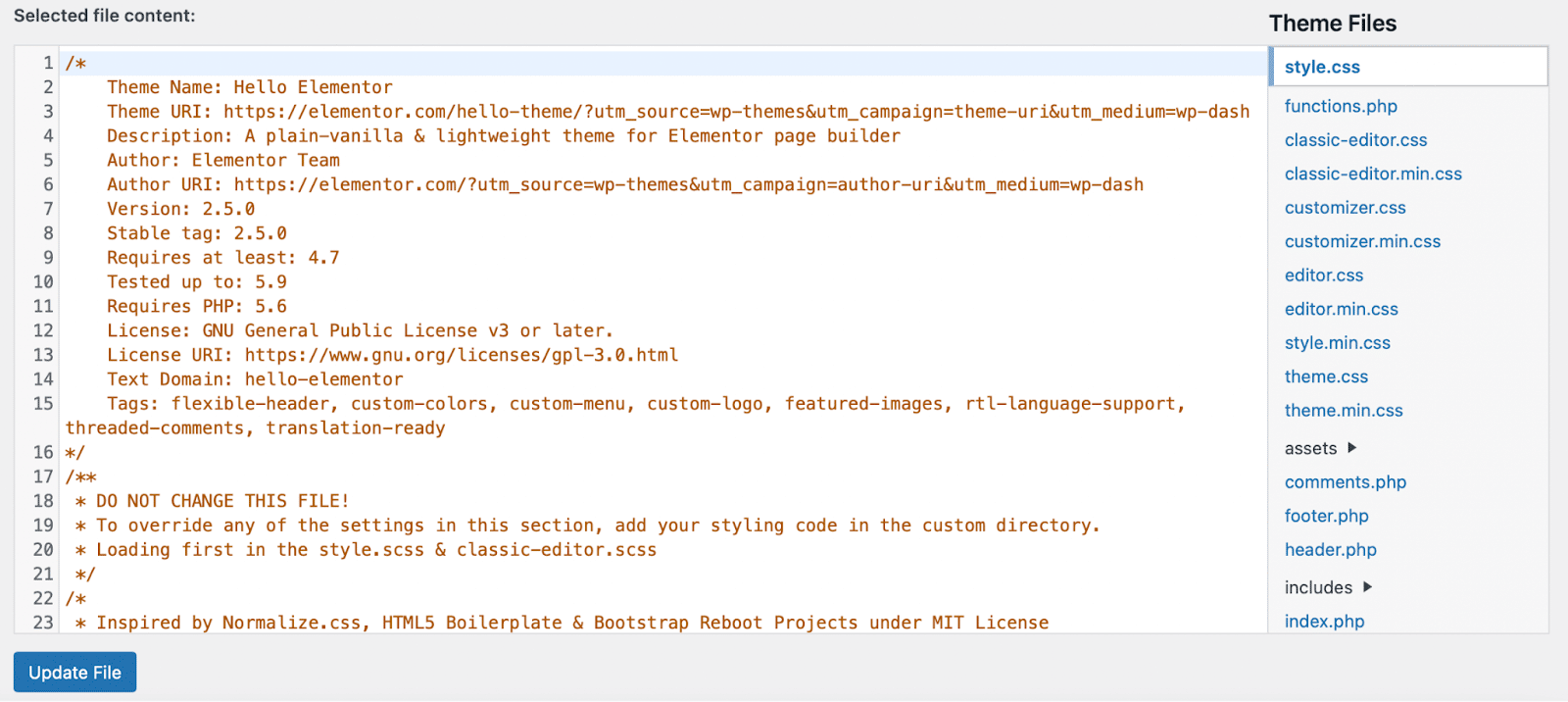
در داشبورد خود، به Appearance > Theme File Editor بروید. سپس، به پایین بروید تا فایل footer.php خود را در سمت راست صفحه خود پیدا کنید:

روی فایل کلیک کنید و تگ </body> را پیدا کنید. سپس، فقط کد جاوا اسکریپت زیر را اضافه کنید:
<script type=”text/javascript”>
jQuery(document).ready(function () {
//Disable cut copy paste
jQuery(‘body’).bind(‘cut copy paste’, function (e) {
e.preventDefault();
});
//Disable mouse right click
jQuery(“body”).on(“contextmenu”,function(e){
return false;
});
});
</script>
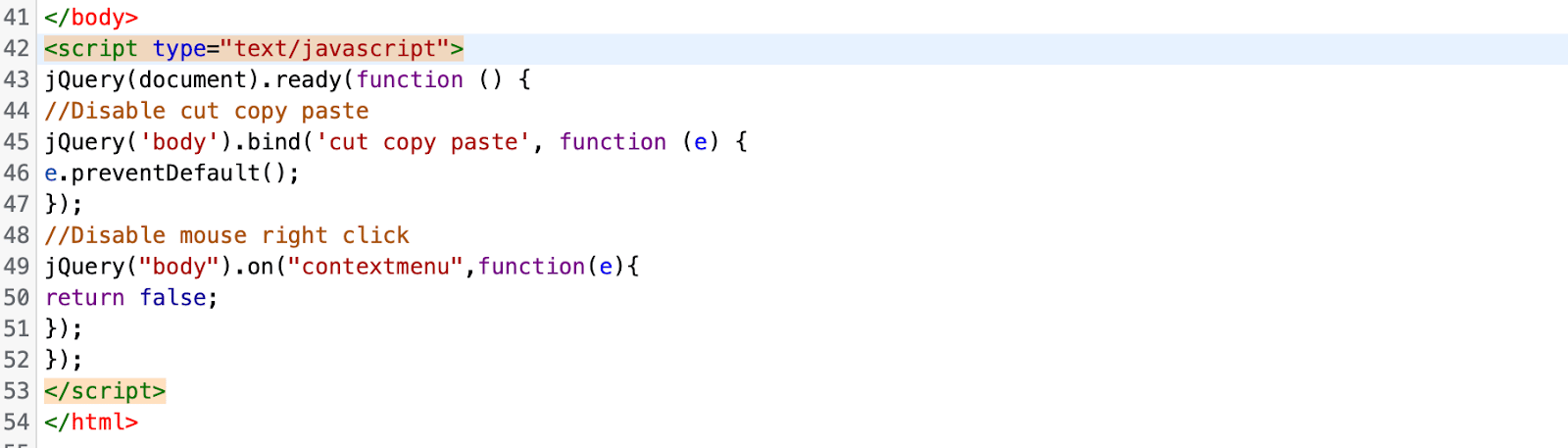
اکنون فایل باید چیزی شبیه به این باشد:

سپس Update File را بزنید تا تغییرات ذخیره شوند. با قرار دادن این کد، کاربران نمی توانند روی صفحات وب سایت شما کلیک راست کنند.
امیدواریم از آموزش غیرفعال کردن کلیک راست در وردپرس لذت برده باشید. اگر تجربه یا نظری در رابطه با این مورد دارید میتوانید در بخش دیدگاه ها با ما در میان بگذارید.


