ساخت سایت وردپرس با استفاده از المنتور به نظر شما چگونه است؟ یک وبسایت با طراحی زیبا میتواند تأثیر اولیه خوبی روی کاربران داشته باشند. اما باید بدانید که همیشه ساخت یک وب سایت درجه یک آسان نیست، بخصوص زمانی که تجربه طراحی نداشته باشید. در این شرایط افزونه صفحه ساز المنتور Elementor بهترین گزینه است. با انتخاب این افزونه مدرن و کاربرپسند، میتوانید یک وبسایت خیرهکننده بدون نوشتن یک خط کد ایجاد کنید.
در این مقاله تصمیم داریم تا هر آنچه را که برای استفاده از این صفحه ساز محبوب نیاز دارید به شما معرفی کنیم. همچنین به شما نشان خواهیم داد که چگونه برخی از ضروری ترین وظایف Elementor مانند ایجاد طرح بندی، صفحات و حتی الگوهای Elementor سفارشی را ایجاد کنید.
با فراداده همراه باشید 🙂
مقدمه ای بر المنتور Elementor
در روزهای اولیه اینترنت، ایجاد یک وب سایت نیاز به مهارت های پیشرفته توسعه وب و طراحی یا دسترسی به یک تیم متخصص داشت. این بدان معناست که ساخت یک وب سایت زمان بر، اغلب خسته کننده و به طور بالقوه گران است.
به لطف صفحه سازهای مدرن، اکنون می توانید یک وب سایت با طراحی حرفه ای و با کارایی بالا بدون مهارت های تخصصی ایجاد کنید. هنگامی که سایت شما راه اندازی می شود، می توانید به سرعت و به راحتی محتوا را اضافه کنید یا طراحی وب سایت را در هر نقطه ای تغییر دهید، حتی اگر یک برنامه نویس نباشید.
صفحه سازهای مختلف وردپرس وجود دارد، اما با بیش از پنج میلیون نصب فعال، افزونه المنتور یکی از محبوب ترین هاست. Elementor شما را قادر می سازد از طریق یک ویرایشگر بصری کشیدن و رها کردن، همه چیز را از کل وب سایت ها گرفته تا صفحات را ایجاد کنید.

به کمک المنتور میتوانید تمامی بخش های یک وب سایت را کنترل و سفارشی سازی کنید. بنابراین با انتخاب یک قالب مناسب و سلیقه طراحی فوق العاده معرف برند خود باشید.
ویرایشگر المنتور بدون دانش کدنویسی به کمک صاحبان وب سایت هایی آمده است که تجربه در خصوص توسعه ندارند و همچنین نیازی نمی بینند که در ابتدای شروع کسب و کار کوچک خود هزینه های بالایی برای طراحی وب سایت اختصاصی پرداخت کنند.
بنابراین المنتور علاوه بر اینکه هزینه های شما را کاهش می دهد و به سود شما اضافه می کند، میتوانند به صرفه جویی در وقت نیز بسیار موثر واقع شود.
مقایسه المنتور و المنتور پرو
المنتور (Elementor) و المنتور پرو (Elementor Pro) هر دو ابزارهایی هستند که به شما این امکان را میدهند تا به راحتی صفحات وب و وبسایتهای خود را بدون نیاز به دانش برنامه نویسی، طراحی ، ساخته و ویرایش کنید. اما در مقایسه با یکدیگر دارای تفاوتهایی هستند که به شرح زیر میپردازیم:
ویرایشگر
المنتور پرو نسخه پولی و پیشرفته المنتور است که دارای ویرایشگری با قابلیتهای بیشتر است. برای مثال، المنتور پرو امکان ویرایش بیشتری برای ابزارهای فرم، ایجاد منوی تلفیقی، قابلیت اضافه کردن پستهای پیشرفته و بسیاری از ویژگیهای بیشتر را دارا میباشد.
افزونههای پیشرفته
المنتور پرو دارای افزونههای پیشرفتهای است که قابلیتهای بیشتری به کاربران ارائه میدهد. برای مثال، المنتور پرو امکان ایجاد فرمهای پیشرفته، افزودن پستهای محصول، قابلیت ارسال ایمیل و بسیاری از ویژگیهای بیشتر را دارا میباشد.
قیمت
المنتور پرو نسخه پولی المنتور است و دارای قیمت بیشتری نسبت به المنتور معمولی است. با این حال، المنتور پرو دارای امکانات بیشتری است که میتواند برای کاربرانی که به دنبال قابلیتهای پیشرفته هستند، جذاب باشد.
به طور کلی، المنتور پرو برای کاربرانی که به دنبال قابلیتهای پیشرفته هستند و آنها نیاز به ویرایشگر پیشرفته و افزونههای پیشرفته دارند، مناسب است. اما برای کاربرانی که به دنبال یک ابزار ساده و قابل استفاده هستند، المنتور معمولی بهتر است.
نحوه نصب المنتور
از آنجایی که المنتور یک افزونه وردپرس است، نصب آن سریع و آسان است. می توانید افزونه رایگان را مستقیماً از داشبورد وردپرس خود دانلود کنید.
برای دانلود نسخه رایگان، به افزونه > افزودن بروید. در قسمت جستجو Elementor را تایپ کنید. وقتی افزونه ظاهر شد، روی نصب کلیک کنید. سپس روی گزینه فعال کلیک کنید. این افزونه یک گزینه Elementor را به داشبورد وردپرس شما اضافه می کند.

اکنون میتوانید شروع به کار کنید!
همچنین میتوانید افزونه المنتور را مستقیماً از مخزن وردپرس دانلود کنید. سپس وارد داشبورد وردپرس خود شوید و به افزونه ها> افزودن> بارگذاری افزونه بروید. سپس می توانید بر روی Choose File کلیک کنید و فایل Elementor .zip را که به تازگی دانلود کرده اید انتخاب کنید.
استفاده از المنتور: 4 گام اساسی
با المنتور میتوانید وبسایتهای منحصربهفردی را بدون مهارتهای طراحی یا توسعه طراحی کنید. با این حال، قبل از ساختن یک وب سایت کامل باید با اصول اولیه آشنایی داشته باشید.در ادامه به معرفی افزونه صفحه ساز المنتور می پردازیم:
طراحی صفحه یا پست
برای طراحی یک صفحه یا پست جدید در صفحه ساز المنتور، به مسیر نوشتهها/برگهها > افزودن بروید. با کلیک بر روی ویرایش با المنتور می توانید ویرایشگر Elementor را راه اندازی کنید.

از طرفی هم ممکن است بخواهید صفحاتی که در وب سایت از قبل وجود داشته است را ویرایش کنید. برای ویرایش صفحات موجود در وب سایت هم میتوانید برگه مورد نظر را باز کرده و به کمک گزینه ویرایش با المنتور عملیات را انجام دهید.
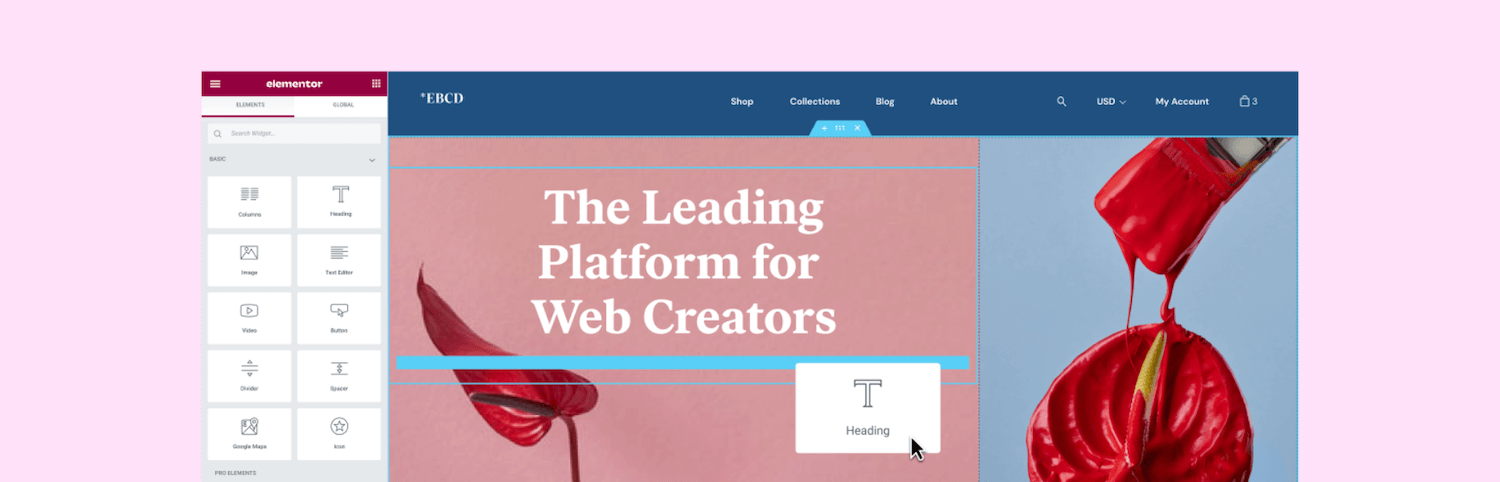
همانطور که در تصویر فوق مشاهده می کنید، در سمت راست صفحه، نوار کناری Elementor را خواهید دید. اینجاست که تمام عناصری را که میتوانید به طرحهای خود اضافه کنید، مانند دکمهها و سرفصلها، پیدا خواهید کرد.
در سمت چپ پیش نمایش زنده وجود دارد که می توانید طرح خود را ایجاد کنید. المنتور بهطور خودکار بهروزرسانی میشود تا تغییرات شما را همزمان با انجام ویرایشهایتان بهصورت همزمان نمایش دهد.
اضافه کردن بخش ها، ستون ها و ابزارک ها
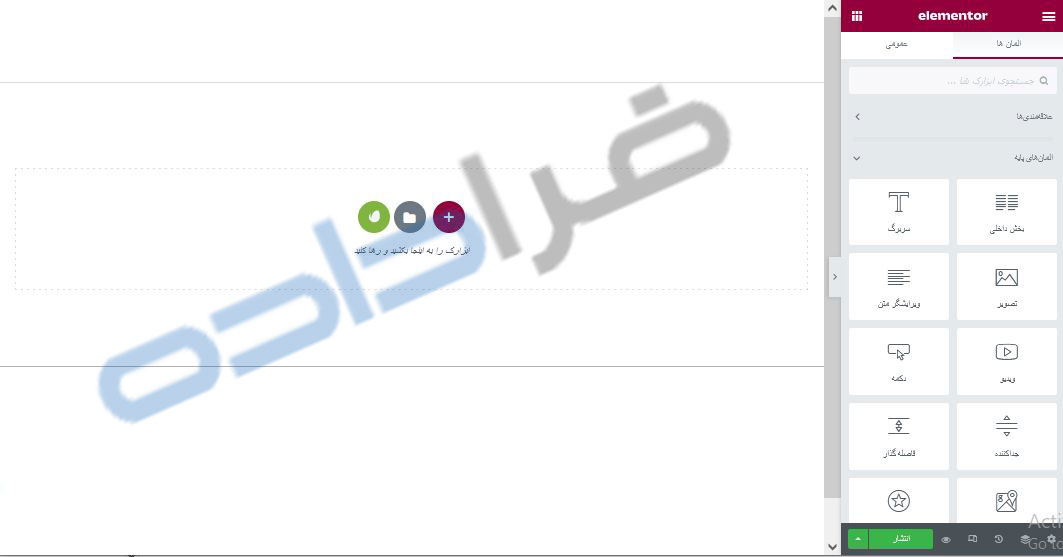
ویرایشگر Elementor دسترسی به سه بلوک اصلی را فراهم می کند: بخش ها، ستون ها و ابزارک ها. به طور معمول، با ایجاد یک بخش، با کلیک بر روی نماد + در صفحه اصلی شروع می کنید. سپس Elementor از شما می خواهد که ساختار خود را انتخاب کنید.

گزینه های ساختار شامل یک یا چند ستون است. در نهایت، ویجت خود را در داخل این ستون ها قرار می دهید. آنها نقش مهمی در ایجاد چیدمان های سازمان یافته تر در وب سایت شما دارند.
پس از اینکه ساختار خود را انتخاب کردید حال میتوانید ویجت مورد نظرتان را داخل ستون قرار دهید.
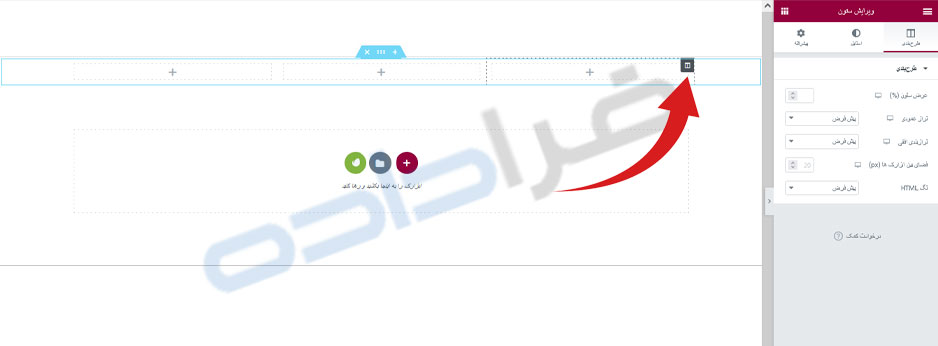
برای ویرایش یک بخش، کافیست همانند تصویر روی آیکن سمت راست بخش کلید کنید. با این کار یک منو در سمت راست برایتان باز می شود که در آن می توانید تغییرات را ایجاد نمایید.

همچنین می توانید ویجت ها را به این بخش اضافه کنید. در نوار کناری Elementor، ویجتی را که می خواهید استفاده کنید پیدا کنید و آن را روی صفحه اصلی بکشید.
در حالی که ویجت را میکشید، المنتور تمام بخشها و ستونهای مختلف را که میتوانید این مورد را در آنجا اضافه کنید، برجسته میکند. وقتی انتخاب کردید، به سادگی ماوس خود را رها کنید. المنتور اکنون این ویجت را به بخش انتخابی شما اضافه می کند.
ویرایش تنظیمات سایت

تنظیمات المنتور و طراحی سایت با این صفحه ساز محبوب بسیار گسترده است و تنها در یک مقاله نمیگنجد. در آموزش های بعدی سعی می کنیم تا گام به گام به آموزش اختصاصی المنتور در بخش های مختلف بپردازیم.
امیدواریم از آموزش ساخت سایت وردپرس با استفاده از المنتور لذت برده باشید. اگر تجربهای یا نظری در این باره دارید میتوانید با ما در بخش دیدگاهها در میان بگذارید.


